Сегодня я раскажу вам, как создать кнопки такого вот типа:

Создадим новый документ в Photoshop.
Размер должен быть 400 x 400 пикселов (таким образом у Вас будет достаточно места)
Фон: Белый
Создайте новый слой (нажмите Ctrl+Shift+Alt+N)
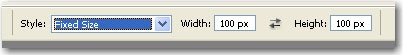
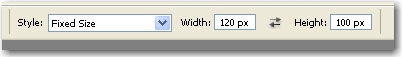
Выберите инструмент Elliptical Marquee Tool, используйте следующие настройки:

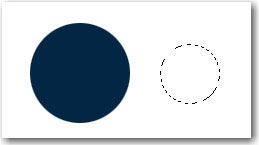
После сделайте выделение на созданном слое

Выберите инструмент Paint Bucket Tool, изменените цвет переднего плана на тёмный, и заполните выделение выбранным цветом.

Нажмите Ctrl + D, чтобы снять выделение

Теперь создайте новый слой (нажмите Ctrl+Shift+Alt+N)
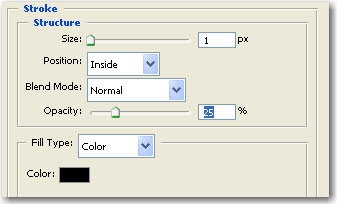
Выберите ранее используемый инструмент Elliptical Marquee Tool, со следующими настройками
![]()
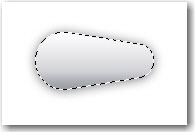
Сделайте следующее выделение

Выберите инструмент Paint Bucket Tool, и заполните этот второй круг тем же самым цветом. После нажмите CTRL+D, чтобы снять выделение.

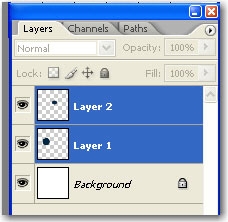
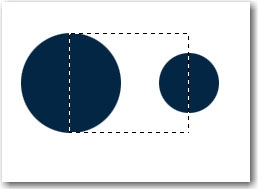
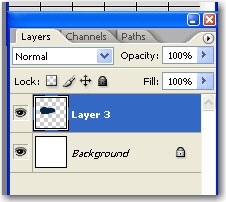
Выделите все слои кроме фонового слоя

Выберите инструмент Move Tool и выровняйте круги. нажмите на кнопке, отмеченной красным со следующим изображением, «Align vertical centers»
Создайте новый слой (нажмите CTRL+SHIFT+ALT+N)
Выберитеинструмент Rectangular Marquee Tool, со следующими параметрами

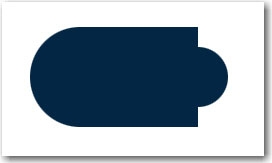
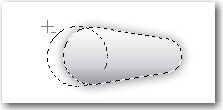
Расположите выделение как на рисунке

Выберите инструмент Paint Bucket Tool, и заполните выделение всё тем же самым цветом.
После нажмите CTRL+D, чтобы снять выделение.

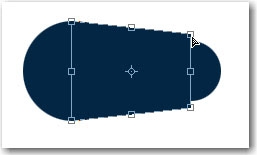
Выберите Move Tool, затем выберите Edit > Transform > Perspective и тяните правый верхний угол формы до круга

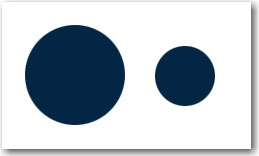
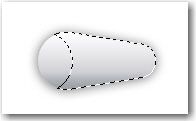
Когда будите довольны результатом, нажмите Enter. Вот, что получилось у меня

Выделите все слои кроме фонового слоя и нажмите CTRL+E , это объединит все слои в один

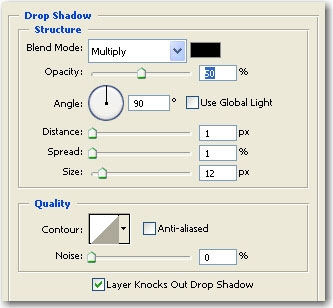
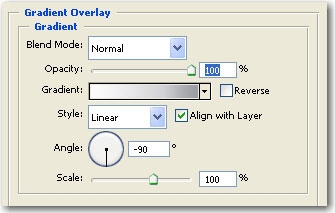
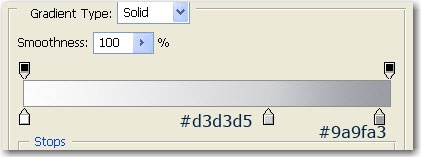
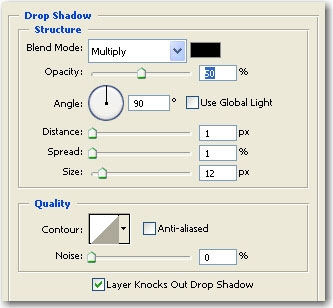
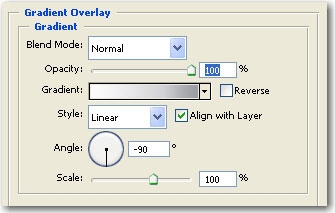
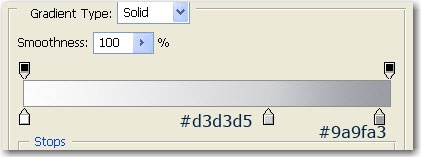
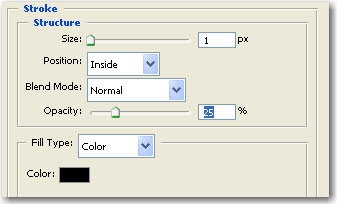
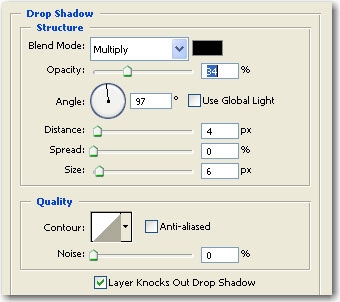
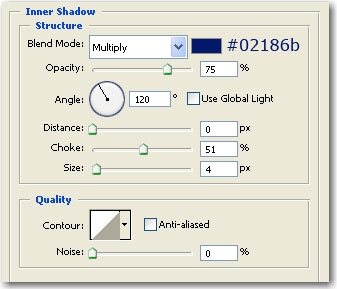
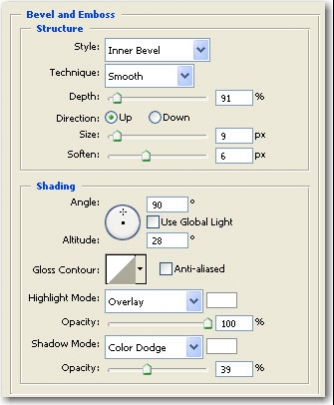
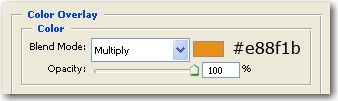
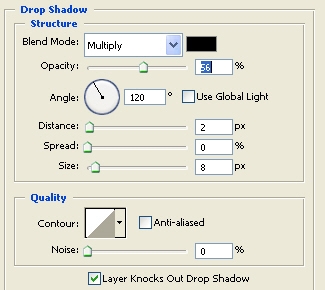
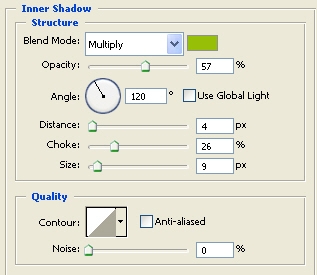
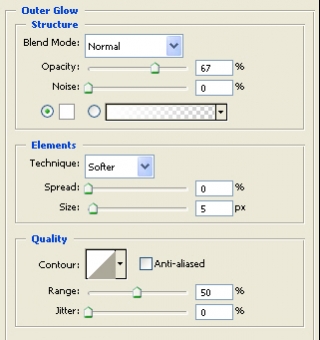
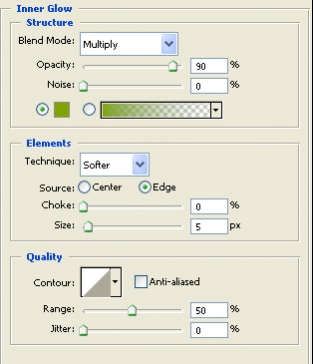
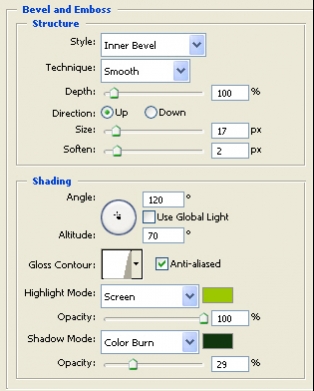
Теперь добавть следующие стили слоя для этой формы




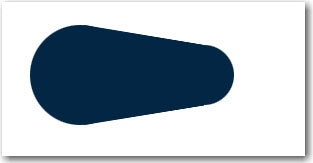
Вот, то, что получилось

Убедитесь, что Вы выбрали этот слой, затем перейдите Select > Load selection
Появится новое окно. нажмите Ok
Вы увидите, что Вы выбрали кнопку

Теперь выберите Elliptical Marquee Tool (установленный размер 60 x 60 пикселей) и нажмите кнопку Subtract from selection
![]()
Cделайте выделение как в следующем изображении

После того, как Вы отпустите кнопку мыши, Вы получите это

Теперь перейдите Select > Modify > Contract (выберите 3 пикселя и нажмите OK)

Создайте новый слой (нажмите CTRL+SHIFT+ALT+N)
Выберите Paint Bucket Tool и заполните выделение случайным цветом. После нажмите CTRL+D, чтобы снять выделение

Теперь добавьте следующие стили для слоя




С этим выледенным слоем перейдите еще раз Select > Load selection

Сначала создайте новый уровень (нажмите CTRL+SHIFT+ALT+N) и перейдите Select > Modify > Contract (выберите 3 пикселя ещё раз)

Теперь инструментом Paint Bucket заполняем выделение Белым, затем нажимает CTRL+D, чтобы снять выделение

Добавляем следующие стили для слоя




Результат:

Теперь Вы можете выбрать Ellipse Tool, и сделать небольшой круг

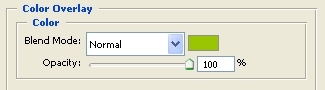
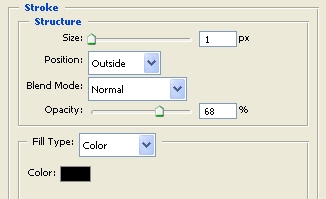
Добавляем следующие стили для слоя





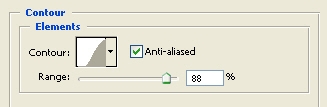
Измените Contour для Bevel and Emboss

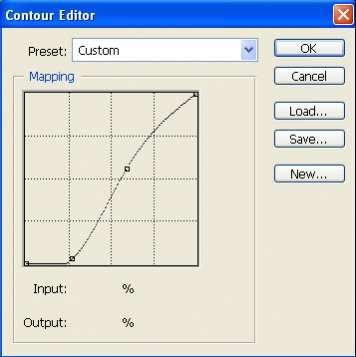
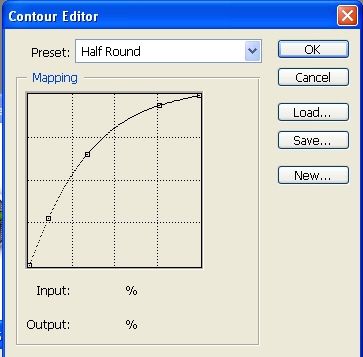
Измените Contour как показано на изображении


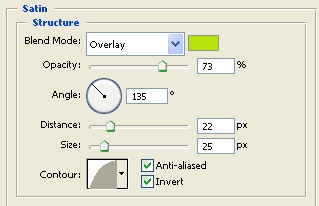
Измените Contour для параметра Satin как на следующем изображении



В результате получим

Выберите Type Tool и напишите какой-то текст.
Это — мое конечное изображение. я надеюсь, что Вы найдете этот урок полезным.
